Making Your Website Accessible to Everyone: A Comprehensive Guide
April 24, 2025
April 2025
/
We’ll cover topics such as creating accessible content, ensuring compatibility with different devices and browsers, and providing alternative formats for visitors. By following this guide, you’ll be able to make sure everyone is able to take advantage of the information and resources your website has to offer. So, let’s get started on making your website accessible to everyone!
Definition of Website Accessibility
When we talk about making a website accessible, we’re referring to making it easy to use for everyone, including people with disabilities. There are two main components to website accessibility: Functional accessibility and access to content. Functional accessibility refers to whether a person with disabilities can use your website’s features, like logging in or purchasing a product. Access to content refers to whether a person with disabilities can access the information on your website, like reading the articles on the blog or finding contact information. When a website is accessible, everyone will be able to use it as they see fit, regardless of their abilities.

Benefits of Website Accessibility
Increasing website accessibility also comes with a variety of other benefits.
Better search rankings
Since your content will be more accessible and available to a wider range of people, it’ll also be more discoverable. This means more people will be able to find your content, which will lead to an increase in visitors and better search rankings.
More repeat visitors
If you already have a significant number of visitors to your website, you don’t want to lose them due to a lack of accessibility. The more people who can access your site, the more people you’ll be able to keep coming back.
Increased profits
If you’re able to keep more visitors on your site, and get more people to sign up for your mailing list, you’ll see an increase in profits. The more accessible your website is, the more people you’ll be able to reach, which means more potential customers.
Creating Accessible Content
The foundation of making a website accessible is in the content. If you have inaccessible content, it won’t matter how many other accessibility features you have. Before you get started, it’s a good idea to look at your current content, and see where there might be room for improvement. Start by making a list of the different types of content on your website. This includes blog posts, FAQ articles, contact options, etc. You may want to include both the published content, as well as the content that isn’t published yet. Next, look at each piece of content and judge it based on these 3 criteria: readability, language, and structure.
Readability
Readability refers to whether the content is written at an appropriate reading level. You can test the reading level of your content with an online calculator. The ideal reading level is between a 6th and 8th grade reading level.
You can also use a tool like the Hemingway App to analyze your content and give you suggestions on how to improve it. The app looks at things like sentence length, word choice, and grammar to judge the readability of your content. The app will even make suggestions for how to improve it.
You also want to make sure you use appropriate font and font size. Most people are used to seeing certain font styles, so it may not be immediately obvious that your font is too small. You’ll want to make sure your font is large enough for people to read comfortably. The most common font sizes used for websites are between 10 and 14 points. An easy way to determine appropriate font sizes is to imagine a bookmark between your content and the browser window.
Language
Language consists of the terminology you use in your content. You don’t want to use complicated language that only a select few will understand. Instead, you want to keep things simple, and use language that is easy to understand.
You can also make sure you use inclusive language across your website. This means using gender-neutral terms, avoiding offensive language, and making sure your language is welcoming to people of all backgrounds.
For example, you can use terms like “people with disabilities” instead of “the disabled”. You can also use “person-first language”, which means putting the person first, and their disability second. This can help people think of themselves as people first, and their disability second.
You also want to make sure your content is written at a variety of reading levels. This will help people with a range of reading levels better understand your content. You can do this by using short, simple sentences at the start of your articles, and gradually increasing the length and complexity as you go along.

Structure
The structure of your content refers to how it is ordered and formatted. You want to make sure you have plenty of headings, bulleted lists, and bolded terms to break up your content and make it easier to read.
You also want to make sure your content is easy to navigate. This means having a table of contents at the top of each page, using clear headings, and dividing your content into logical sections.
If you’re working on an existing website, this can be challenging, since you might have existing content that isn’t currently accessible. The easiest way to fix this is by creating a content strategy. The content strategy will tell you what content you need, what order you need it in, and how it should look.
Providing Alternative Formats
Even if your content is accessible, many people will still want or need an alternative format. This might include people who are visually impaired, or people who need a larger font. It could also include people who prefer to read in a different language.
You can provide alternative formats by including an “About Me” or “Contact Me” section on your website. You can use this section to include a transcript or a text-to-speech version of your content. The transcript will include a written version of what you said in the video, and the text-to-speech version will have your content read aloud by a computer voice.
You can also make sure you have an audio version of your content by making a podcast. This can be even more helpful than written content, since it gives people with visual disabilities an audio version of your content.

Testing for Accessibility
Once you’ve created accessible content, you need to test it to make sure it’s actually accessible. There are a few ways to go about doing this. First, you can use a monitoring tool like Google Search Console or Bing Webmaster Tools to make sure no one is accessing your site with a screen reader. Alternatively, you can use a website auditing tool to check for accessibility issues. There are a variety of tools available, including:
The W3C’s Accessibility Checker: This is a free tool that will scan your website and offer suggestions for how to improve it.
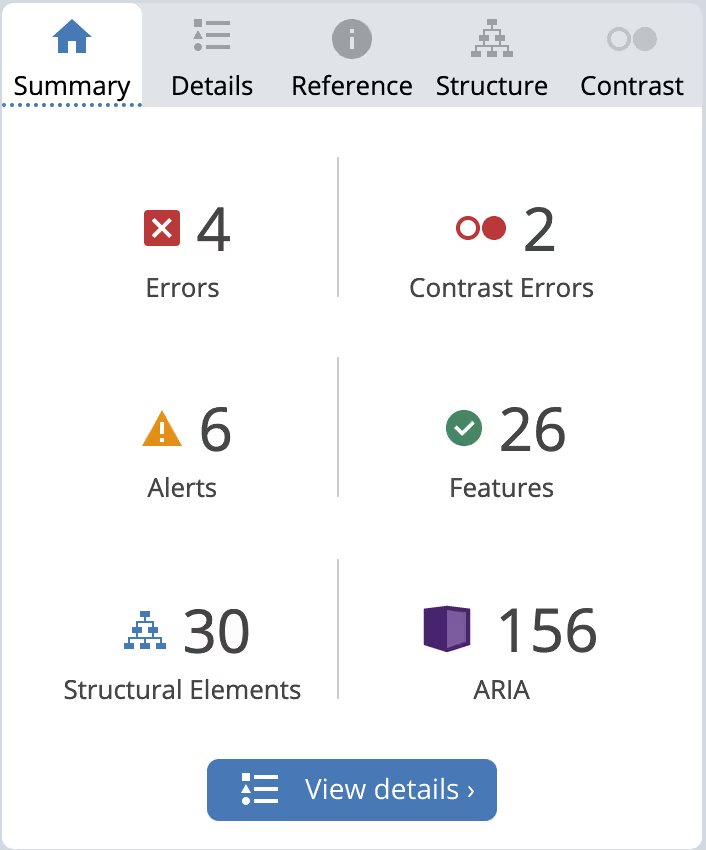
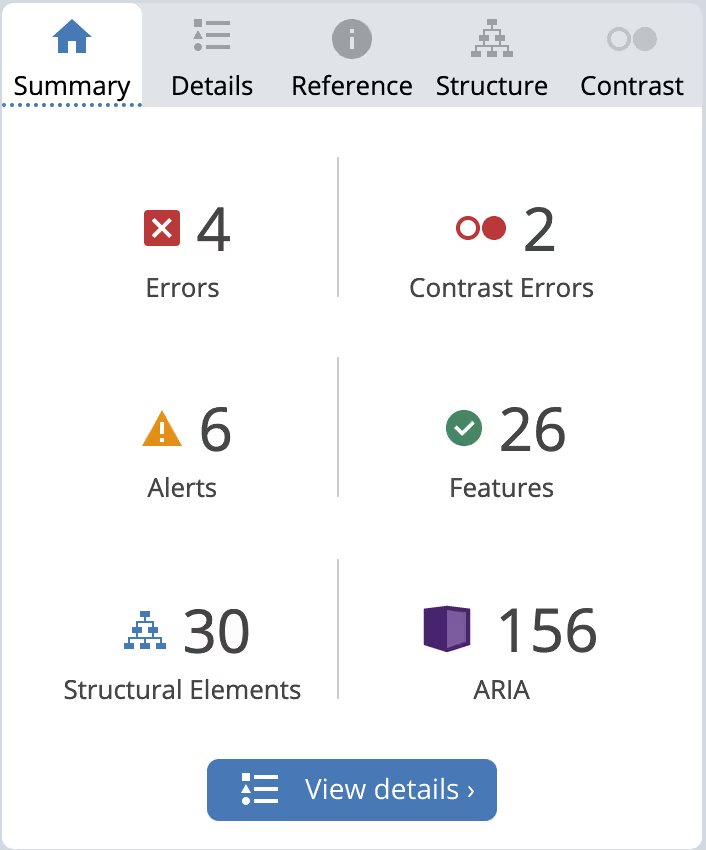
WAVE: This is a subscription-based service that allows you to test your website against accessibility guidelines.
Axure Prototyping: This is a wireframing and prototyping tool that also checks for accessibility issues.
accessiBee Website Accessibility Checker: A tool to audit your website to check for ADA and WCAG compliance.
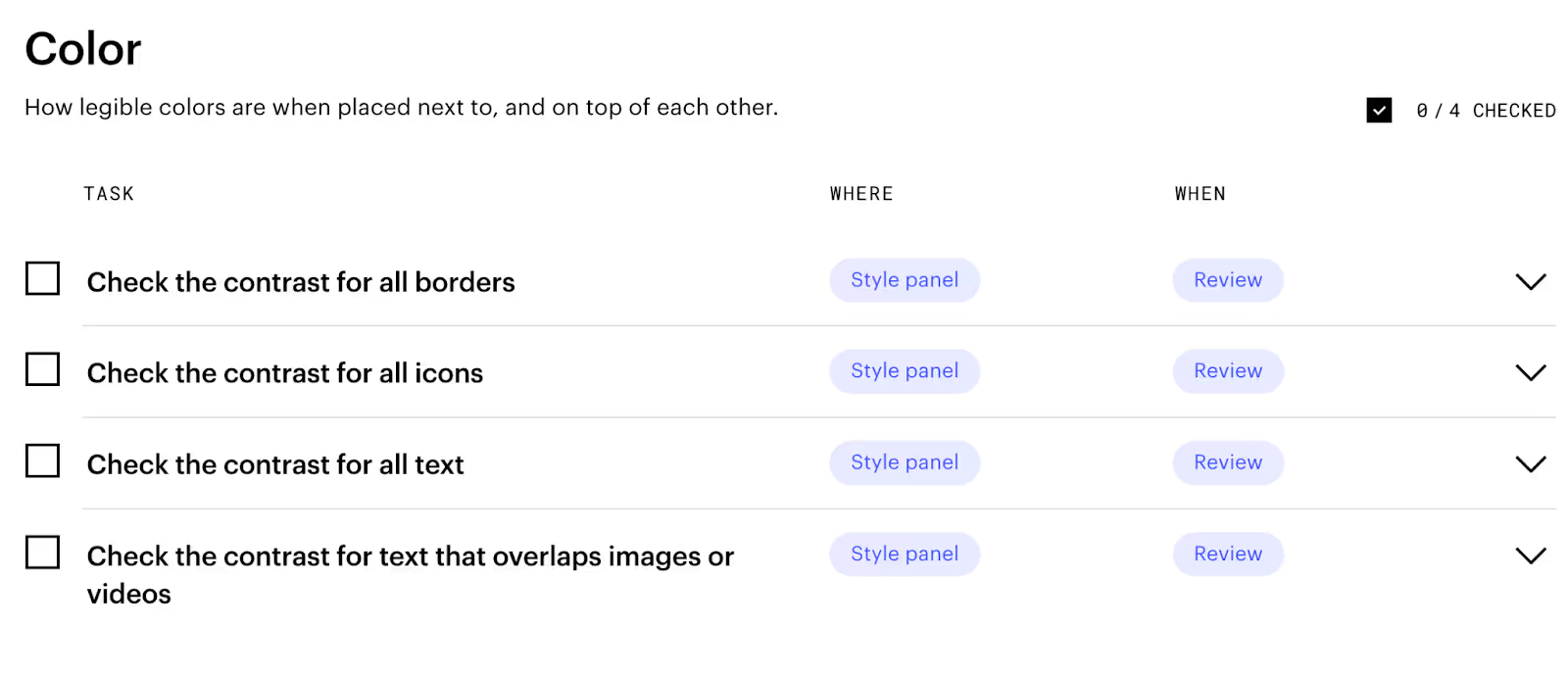
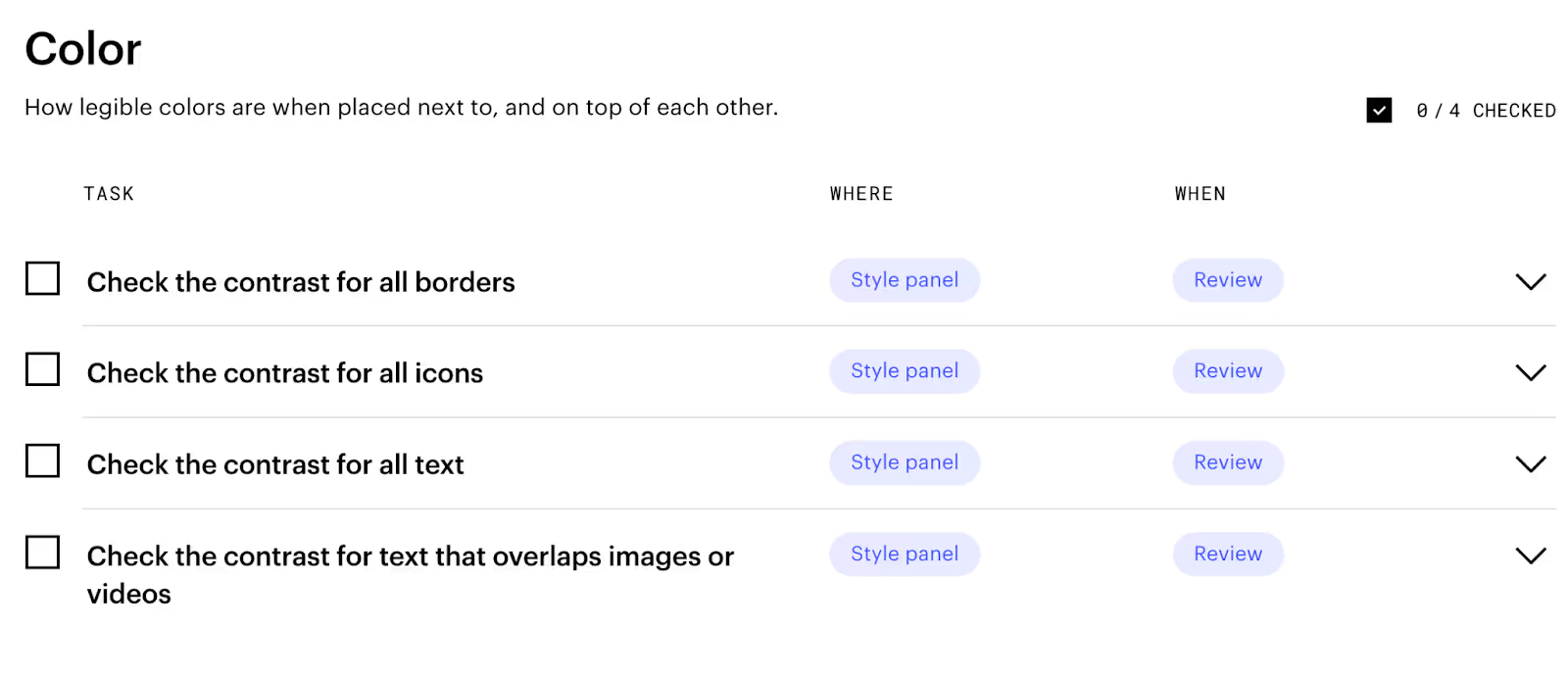
Webflow Accessibility Checklist: This essential tool for Webflow users contains guidelines derived from WCAG, including how to implement them with no and low-code solutions.

Making Sure Your Website is ADA Compliant
Once you’ve ensured that your content is accessible and your website is usable, you can make sure it’s fully compliant with the ADA. The Americans with Disabilities Act is a civil rights law that makes it illegal for business owners to discriminate against people with disabilities. This includes making sure your website is fully accessible.
To make sure your website is ADA compliant, you’ll want to make sure you’ve followed all the steps above.
You’ll also want to make sure your website is set up correctly. This includes making sure your pages are large enough, your links are easy to click, and your alt tags are correct. You’ll also need to make sure your website is accessible from any device, including mobile phones, tablets, etc.
Finally, you’ll want to make sure your contact info is easy to find, and that you’re including language that is helpful to people with disabilities. This might include using plain language on your contact page, and using the correct terminology to describe your disability.
Conclusion
Creating a website that is accessible to everyone is an important goal for all website owners. You can make your website more accessible by creating accessible content, testing your content for accessibility, and making sure your website is ADA-compliant. When your website is accessible, you can reach a wider audience, save money on manual adaptations, and reduce the risk of legal action.
ready to start a conversation about digital transformation?
Speak with our team and discuss your digital transformation.
Learn How our Pathfinder™ process Can improve your website
Schedule a meeting with our strategy team and we’ll show you how Pathfinder™ leads to project success.
learn more about our fractional growth offering
Connect with our team to explore how a Fractional Growth Team can accelerate your marketing, UX, and digital execution — without the delays or costs of traditional models.
Curious how your site stacks up?
We’ll show you what’s working, what’s not, and where you’re leaving opportunities on the table.
Turn AI Search Into a Competitive Advantage.
Explore how your site can be structured to earn visibility in generative results and convert high-intent traffic into action.

Episode details
We’ll cover topics such as creating accessible content, ensuring compatibility with different devices and browsers, and providing alternative formats for visitors. By following this guide, you’ll be able to make sure everyone is able to take advantage of the information and resources your website has to offer. So, let’s get started on making your website accessible to everyone!
Definition of Website Accessibility
When we talk about making a website accessible, we’re referring to making it easy to use for everyone, including people with disabilities. There are two main components to website accessibility: Functional accessibility and access to content. Functional accessibility refers to whether a person with disabilities can use your website’s features, like logging in or purchasing a product. Access to content refers to whether a person with disabilities can access the information on your website, like reading the articles on the blog or finding contact information. When a website is accessible, everyone will be able to use it as they see fit, regardless of their abilities.

Benefits of Website Accessibility
Increasing website accessibility also comes with a variety of other benefits.
Better search rankings
Since your content will be more accessible and available to a wider range of people, it’ll also be more discoverable. This means more people will be able to find your content, which will lead to an increase in visitors and better search rankings.
More repeat visitors
If you already have a significant number of visitors to your website, you don’t want to lose them due to a lack of accessibility. The more people who can access your site, the more people you’ll be able to keep coming back.
Increased profits
If you’re able to keep more visitors on your site, and get more people to sign up for your mailing list, you’ll see an increase in profits. The more accessible your website is, the more people you’ll be able to reach, which means more potential customers.
Creating Accessible Content
The foundation of making a website accessible is in the content. If you have inaccessible content, it won’t matter how many other accessibility features you have. Before you get started, it’s a good idea to look at your current content, and see where there might be room for improvement. Start by making a list of the different types of content on your website. This includes blog posts, FAQ articles, contact options, etc. You may want to include both the published content, as well as the content that isn’t published yet. Next, look at each piece of content and judge it based on these 3 criteria: readability, language, and structure.
Readability
Readability refers to whether the content is written at an appropriate reading level. You can test the reading level of your content with an online calculator. The ideal reading level is between a 6th and 8th grade reading level.
You can also use a tool like the Hemingway App to analyze your content and give you suggestions on how to improve it. The app looks at things like sentence length, word choice, and grammar to judge the readability of your content. The app will even make suggestions for how to improve it.
You also want to make sure you use appropriate font and font size. Most people are used to seeing certain font styles, so it may not be immediately obvious that your font is too small. You’ll want to make sure your font is large enough for people to read comfortably. The most common font sizes used for websites are between 10 and 14 points. An easy way to determine appropriate font sizes is to imagine a bookmark between your content and the browser window.
Language
Language consists of the terminology you use in your content. You don’t want to use complicated language that only a select few will understand. Instead, you want to keep things simple, and use language that is easy to understand.
You can also make sure you use inclusive language across your website. This means using gender-neutral terms, avoiding offensive language, and making sure your language is welcoming to people of all backgrounds.
For example, you can use terms like “people with disabilities” instead of “the disabled”. You can also use “person-first language”, which means putting the person first, and their disability second. This can help people think of themselves as people first, and their disability second.
You also want to make sure your content is written at a variety of reading levels. This will help people with a range of reading levels better understand your content. You can do this by using short, simple sentences at the start of your articles, and gradually increasing the length and complexity as you go along.

Structure
The structure of your content refers to how it is ordered and formatted. You want to make sure you have plenty of headings, bulleted lists, and bolded terms to break up your content and make it easier to read.
You also want to make sure your content is easy to navigate. This means having a table of contents at the top of each page, using clear headings, and dividing your content into logical sections.
If you’re working on an existing website, this can be challenging, since you might have existing content that isn’t currently accessible. The easiest way to fix this is by creating a content strategy. The content strategy will tell you what content you need, what order you need it in, and how it should look.
Providing Alternative Formats
Even if your content is accessible, many people will still want or need an alternative format. This might include people who are visually impaired, or people who need a larger font. It could also include people who prefer to read in a different language.
You can provide alternative formats by including an “About Me” or “Contact Me” section on your website. You can use this section to include a transcript or a text-to-speech version of your content. The transcript will include a written version of what you said in the video, and the text-to-speech version will have your content read aloud by a computer voice.
You can also make sure you have an audio version of your content by making a podcast. This can be even more helpful than written content, since it gives people with visual disabilities an audio version of your content.

Testing for Accessibility
Once you’ve created accessible content, you need to test it to make sure it’s actually accessible. There are a few ways to go about doing this. First, you can use a monitoring tool like Google Search Console or Bing Webmaster Tools to make sure no one is accessing your site with a screen reader. Alternatively, you can use a website auditing tool to check for accessibility issues. There are a variety of tools available, including:
The W3C’s Accessibility Checker: This is a free tool that will scan your website and offer suggestions for how to improve it.
WAVE: This is a subscription-based service that allows you to test your website against accessibility guidelines.
Axure Prototyping: This is a wireframing and prototyping tool that also checks for accessibility issues.
accessiBee Website Accessibility Checker: A tool to audit your website to check for ADA and WCAG compliance.
Webflow Accessibility Checklist: This essential tool for Webflow users contains guidelines derived from WCAG, including how to implement them with no and low-code solutions.

Making Sure Your Website is ADA Compliant
Once you’ve ensured that your content is accessible and your website is usable, you can make sure it’s fully compliant with the ADA. The Americans with Disabilities Act is a civil rights law that makes it illegal for business owners to discriminate against people with disabilities. This includes making sure your website is fully accessible.
To make sure your website is ADA compliant, you’ll want to make sure you’ve followed all the steps above.
You’ll also want to make sure your website is set up correctly. This includes making sure your pages are large enough, your links are easy to click, and your alt tags are correct. You’ll also need to make sure your website is accessible from any device, including mobile phones, tablets, etc.
Finally, you’ll want to make sure your contact info is easy to find, and that you’re including language that is helpful to people with disabilities. This might include using plain language on your contact page, and using the correct terminology to describe your disability.
Conclusion
Creating a website that is accessible to everyone is an important goal for all website owners. You can make your website more accessible by creating accessible content, testing your content for accessibility, and making sure your website is ADA-compliant. When your website is accessible, you can reach a wider audience, save money on manual adaptations, and reduce the risk of legal action.
